移动开发实验2:RecycleView和Activity跳转
Last Update:
Word Count:
Read Time:
Page View: loading...
AS类微信界面开发
功能要求
1、在任一tab页中实现列表效果;本功能的实现需要使用 recycleview;
2、将recyclerView的每个item增加点击功能,点击后跳转到一个新的view展示信息
开发技术
开发工具:as
版本:API 24 Android 7.0
思路分析
本次实验目的是实现在任一tab页将recyclerView的每个item增加点击功能,点击后跳转到一个新的view展示信息,固需要采用到以下两点技术
- 列表的实现需要使用控件recyclerView进行操作,需创建一个单独的放置recyclerview的layout——item.xml文件,另外还需要单独创建每一项的具体内容的layout文件——fragment_txl.xml
- fragment或activity之间的跳转实现采用startActivity(),新版本中如果还需要返回内容可以采用registerForActivityResult()方法,并采用launch()方法进行跳转
总体思路为在layout创建item.xml文件放recyclerview控件,fragment_txl.xml放列表每一项的信息。在txlfragment定义初始化信息并将信息写成数组方便传参,配合Myadapter适配器进行使用,跳转的具体方法采用startActivity()进行跳转,在跳转的详情页面txlDetails接受传过来的intent并显示数据,设置返回按钮用于返回。
设计过程
1. 编写layout
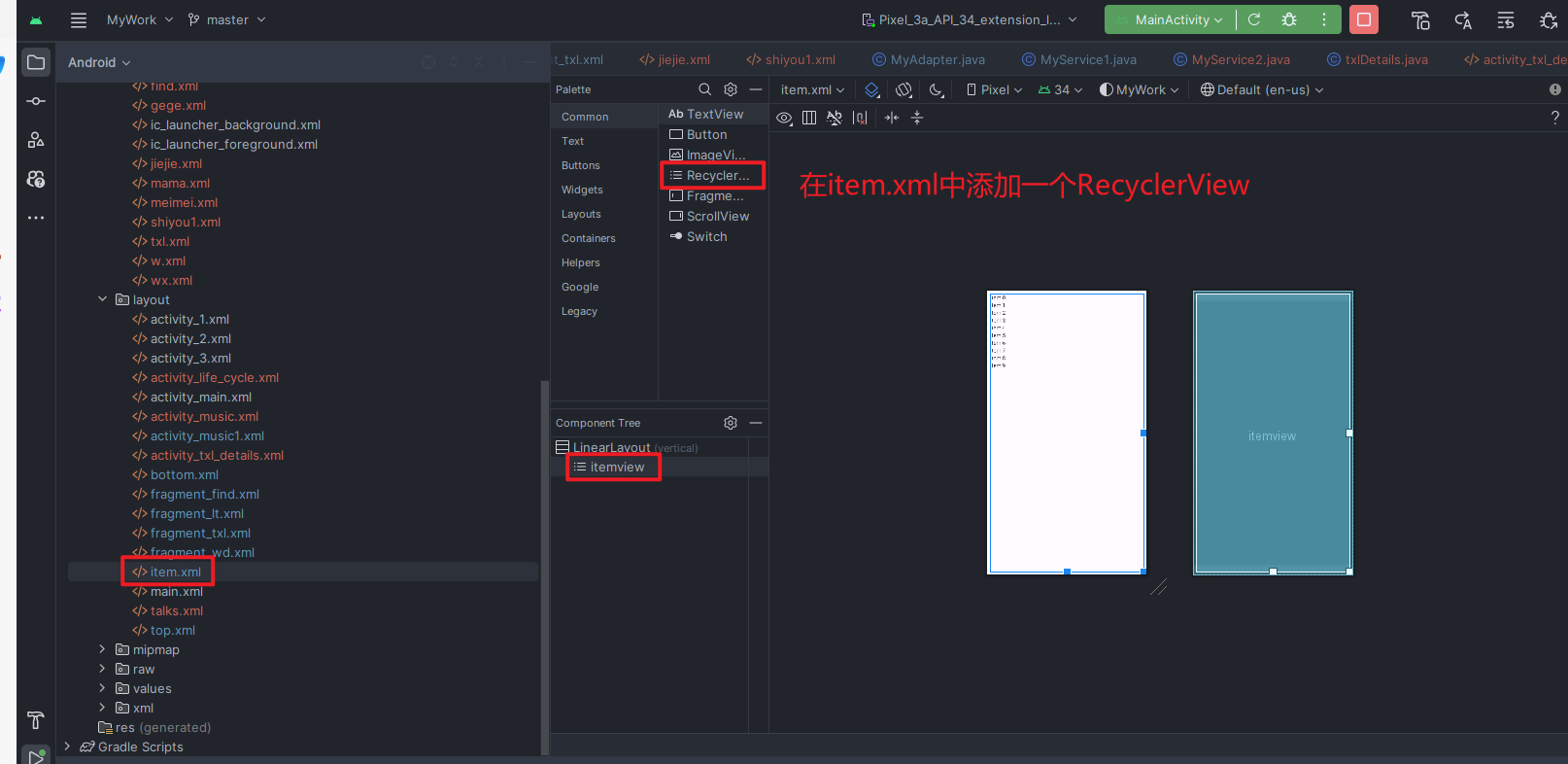
1.1 在新建的item.xml中添加recycleview
效果

代码
1 | |
创建了一个RecyclerView,命名为itemview
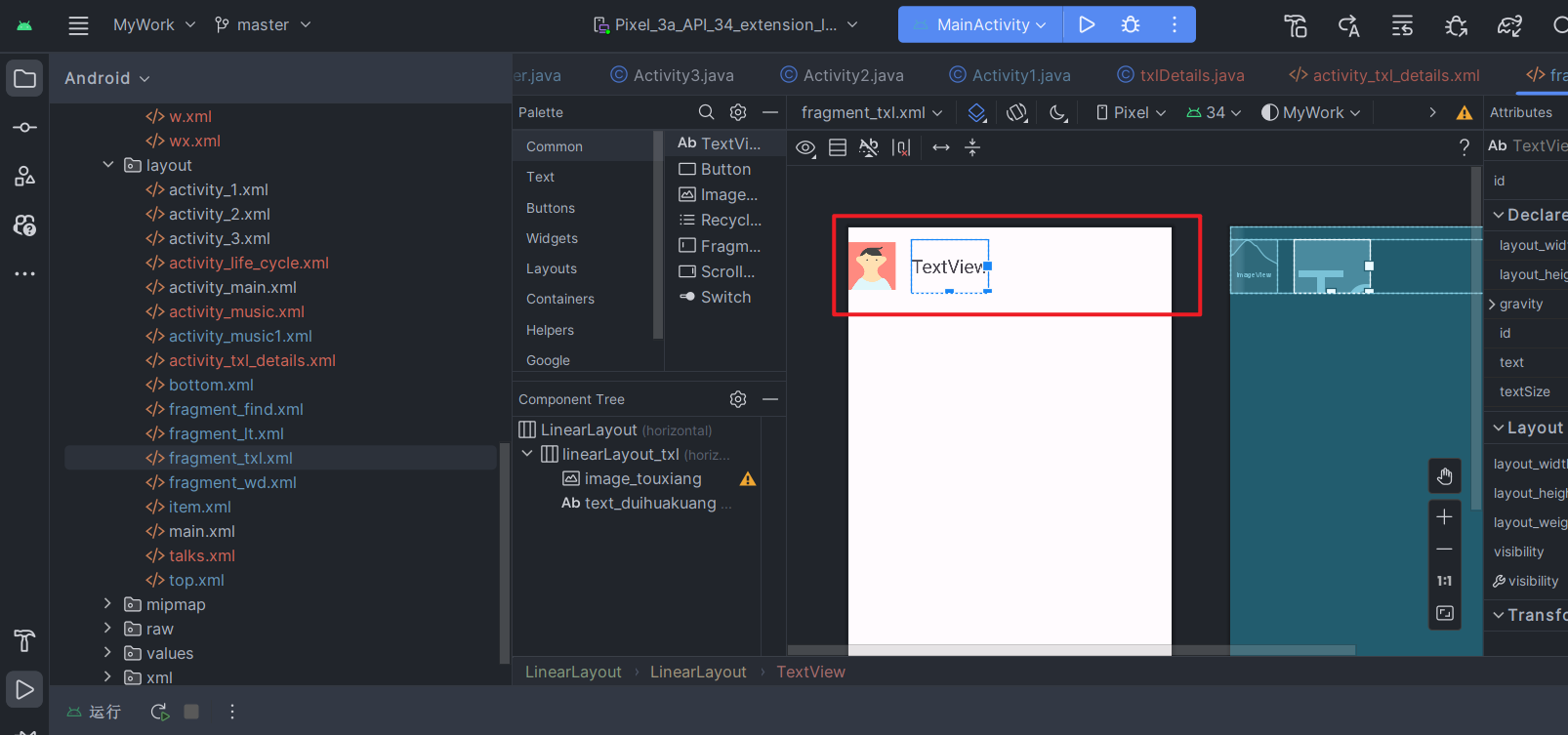
1.2 在fragment_txl.xml中实现每一项的信息
效果

代码
1 | |
用一个Linearlayout包含了一个ImageView和TextView,方便后续点击跳转
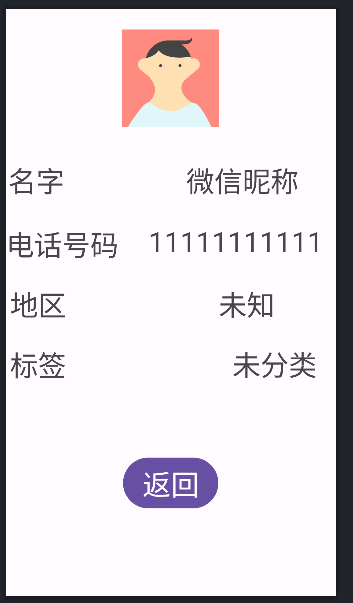
1.3 实现跳转详情页面activity_txl_details.xml的内容
效果

代码
1 | |
设置了一些基础信息
2. 核心代码实现
2.1 在txlFragment里面实现了初始化操作,并生成数据数组,创建RecycleView实例和设置Adapter
代码
1 | |
2.2 Myadapater 实现跳转操作
1 | |
跳转的实现主要是对于LinearLayout_txl 的点击动作实现一个监听,具体操作 Intent intent=new Intent(mycontext, txlDetails.class) myContext是一个代表当前Activity的上下文对象。txlDetails.class是目标Activity的类名。然后将数据压缩绑定到bundle里面,添加到intent,最后调用startActivity(intent) 进行跳转
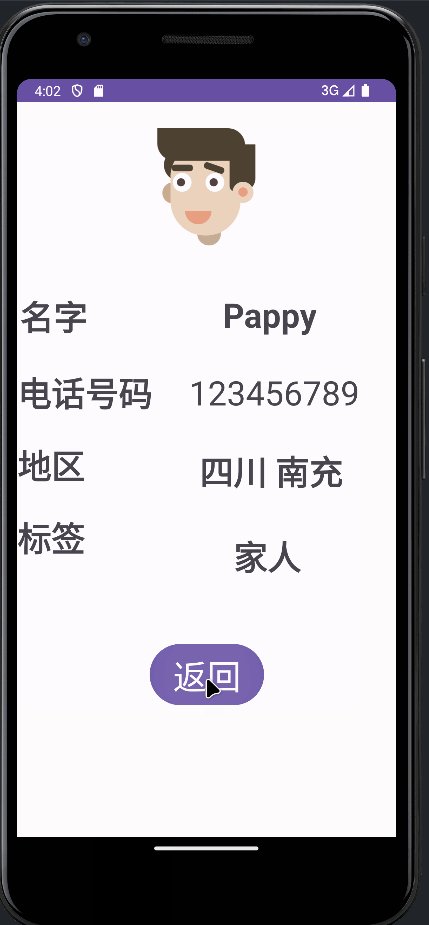
2.3 txlDetails
1 | |
用于接受来自txlFragment传过来的数据并显示数据,设置了返回button用于返回至跳转前的Activity
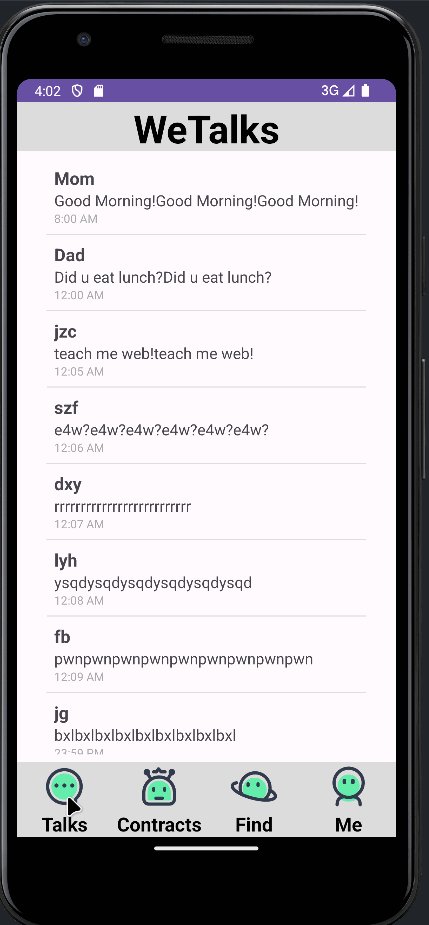
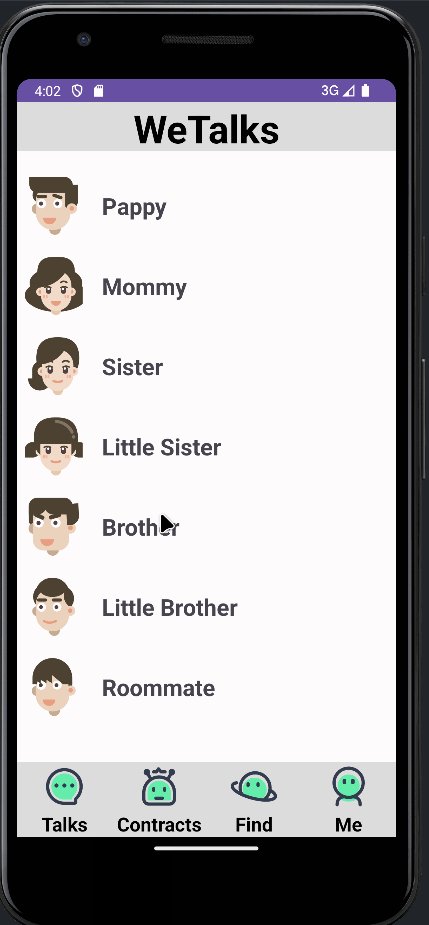
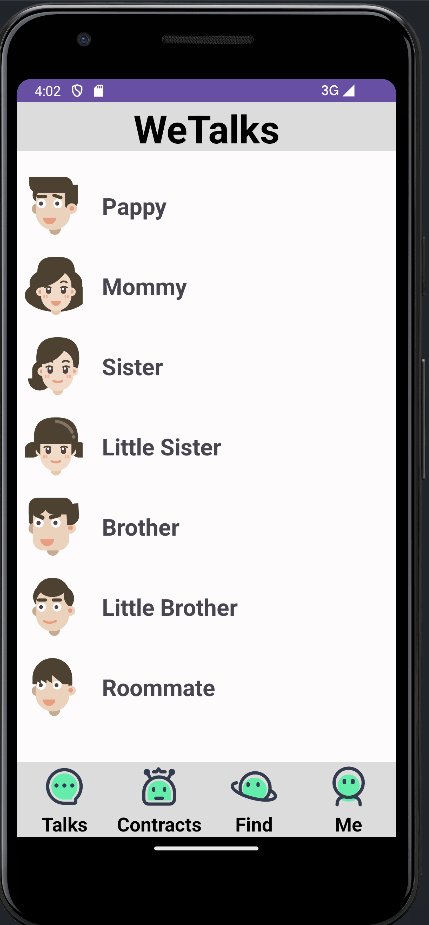
结果展示

代码仓库
https://github.com/Kylinxin/MyWork
总结
本次实现我完成了RecyclerView的实现,明白了如何对recyclerView进行传参,设置每一项的具体样子。同时对Activity跳转有了更清晰的认识,startActivity(intent);通过intent设置了跳转对象,进行跳转,这种方法简单直观,但是没办法处理返回值,老版本的解决方法是采用方法startActivityForResult()进行解决,但是有许多弊端和RequestCode难以处理,新版本中采用了registerForActivityResult()方法通过在使用registerForActivityResult()方法注册ActivityResultContracts.StartActivityForResult时,处理启动Activity并获取返回结果的逻辑。ActivityResultCallbackActivityResultLauncher的结果回调。当启动的Activity结束并返回结果时,回调方法中的ActivityResult参数将包含返回的结果信息。总的来说思路非常清晰,但是我也发现了一个问题,那就是在myadater中无法使用这种方式进行跳转,后来查找原因,registerForActivityResult()只能在fragment或activity中才能使用。这次收获满满,加深了我对recyclerView的使用和activity间跳转的用法和差异。
—— 2023.11.7